603 文字
3 分
subgridでの失敗
subgridでの失敗
subgridがどうしても上手く使えないと知り合いに話したところ、そもそもの使い方がわかっていなかったので書いておきます…。subgridの詳しい解説をするわけではないのでご注意を。
subgridはカードの横並びなどでよく使われるので覚えておきたい所です。
結論
- カード内に余計なdivはできるだけ入れない
ul > li > aなどのパターンはちゃんと親の行を継承させていく
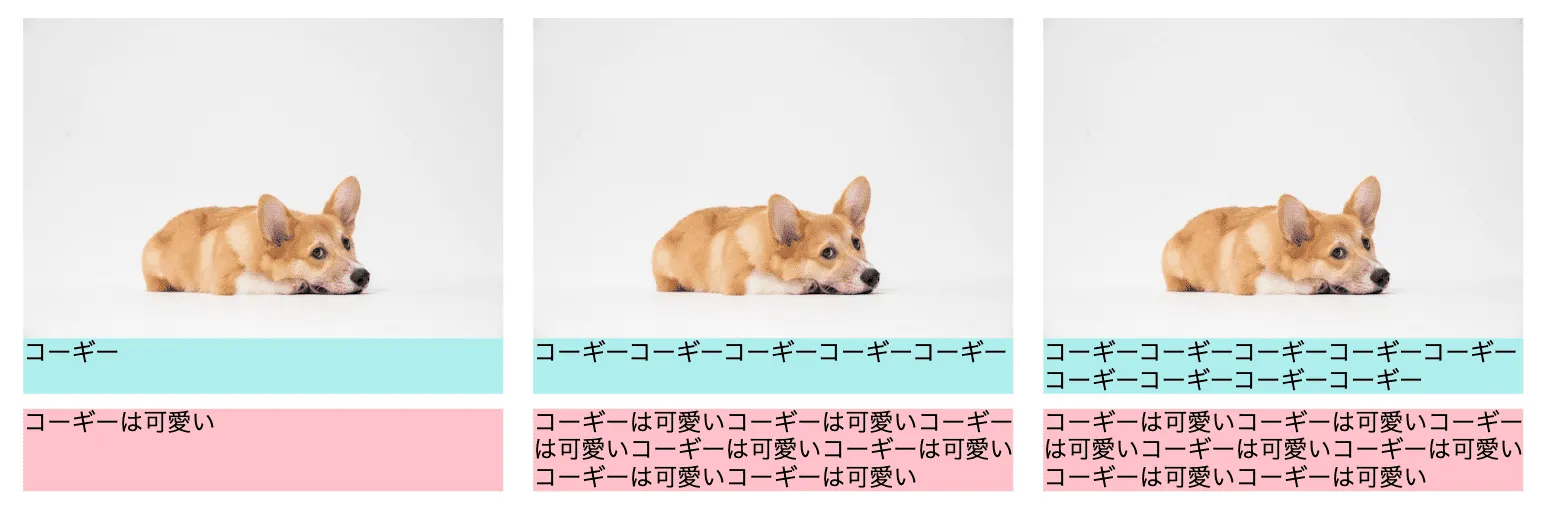
失敗したコード
<ul class="list">
<li class="item">
<a href="" class="card">
<div class="card__img">
<img src="./cogi.jpg" alt="">
</div>
<div class="card__body">
<h2 class="card__title">コーギー</h2>
<p class="card__text">コーギーは可愛い</p>
</div>
</a>
</li>
<li class="item">
<a href="" class="card">
<div class="card__img">
<img src="./cogi.jpg" alt="">
</div>
<div class="card__body">
<h2 class="card__title">コーギーコーギーコーギーコーギーコーギー</h2>
<p class="card__text">コーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛い</p>
</div>
</a>
</li>
<li class="item">
<a href="" class="card">
<div class="card__img">
<img src="./cogi.jpg" alt="">
</div>
<div class="card__body">
<h2 class="card__title">コーギーコーギーコーギーコーギーコーギーコーギーコーギーコーギーコーギーコーギー</h2>
<p class="card__text">コーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛い</p>
</div>
</a>
</li>
</ul>.list {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.item {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
}
.card {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
gap: 0;
}失敗した理由
card__img、card__bodyというdivを入れているせいで上手く動作しない
もしcard__bodyクラスをどうしても入れたい場合は、card__bodyのCSSにもsubgirdを指定する。itemクラスにsubgridだけを指定していたitemクラスにもgrid-row: span 3;を指定して、親の行に合わせる
成功したコード
<ul class="list">
<li class="item">
<a href="" class="card">
<img src="./cogi.jpg" alt="">
<h2 class="card__title">コーギー</h2>
<p class="card__text">コーギーは可愛い</p>
</a>
</li>
<li class="item">
<a href="" class="card">
<img src="./cogi.jpg" alt="">
<h2 class="card__title">コーギーコーギーコーギーコーギーコーギー</h2>
<p class="card__text">コーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛い</p>
</a>
</li>
<li class="item">
<a href="" class="card">
<img src="./cogi.jpg" alt="">
<h2 class="card__title">コーギーコーギーコーギーコーギーコーギーコーギーコーギーコーギーコーギー</h2>
<p class="card__text">コーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛いコーギーは可愛い</p>
</a>
</li>
</ul>.list {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
.item {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
}
.card {
display: grid;
grid-template-rows: subgrid;
grid-row: span 3;
gap: 0;
}
参考
CSSのSubgridが全ブラウザ対応。Gridの入れ子の基本から応用までを完全理解する
subgridを使ったカードレイアウト