240 文字
1 分
画像を綺麗にぼかす方法
画像を綺麗にぼかす方法
画像をぼかすために最初はfilter: blue;で実装しようとしていたのですがこれが中々上手くいかず…
CSSでbackdrop-filterプロパティを使うとすぐに解決できたので書いておきます。
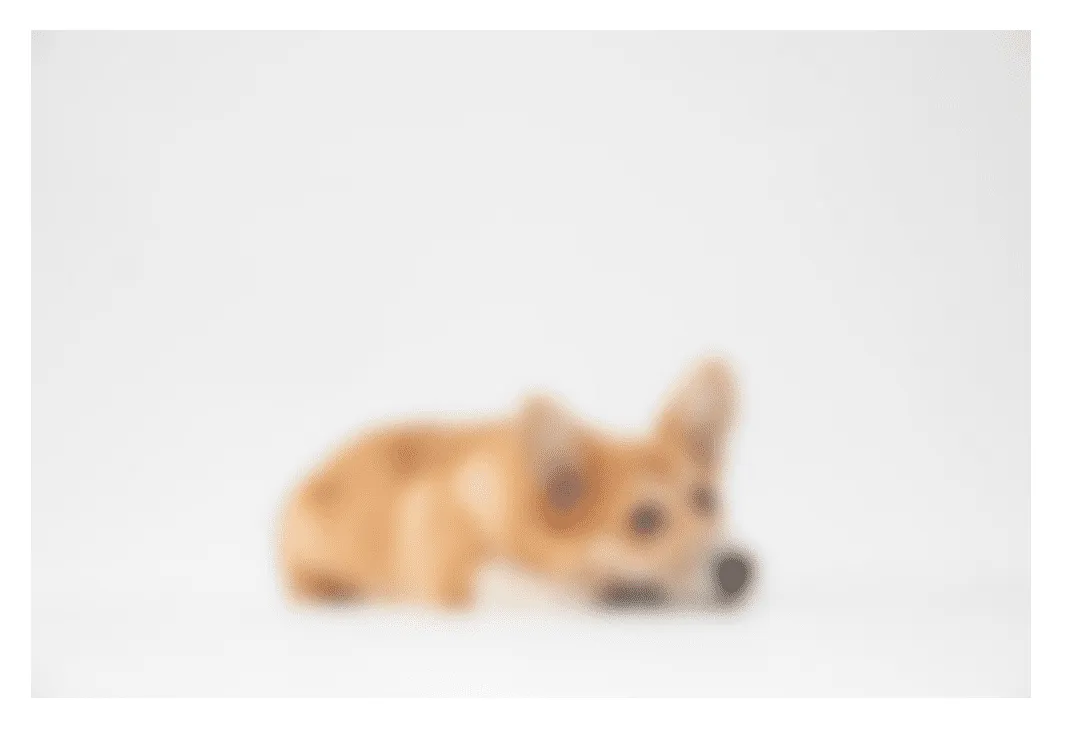
失敗したコード
cogi-imgというdiv要素にfilterを指定しています。
この状態だと下記の画像のように画像の端までぼやけてしまいます。
<div class="cogi-img">
<img src="./cogi.jpg" alt="">
</div>.cogi-img {
filter: blur(5px);
}
.cogi-img img {
width: 100%;
object-fit: cover;
}
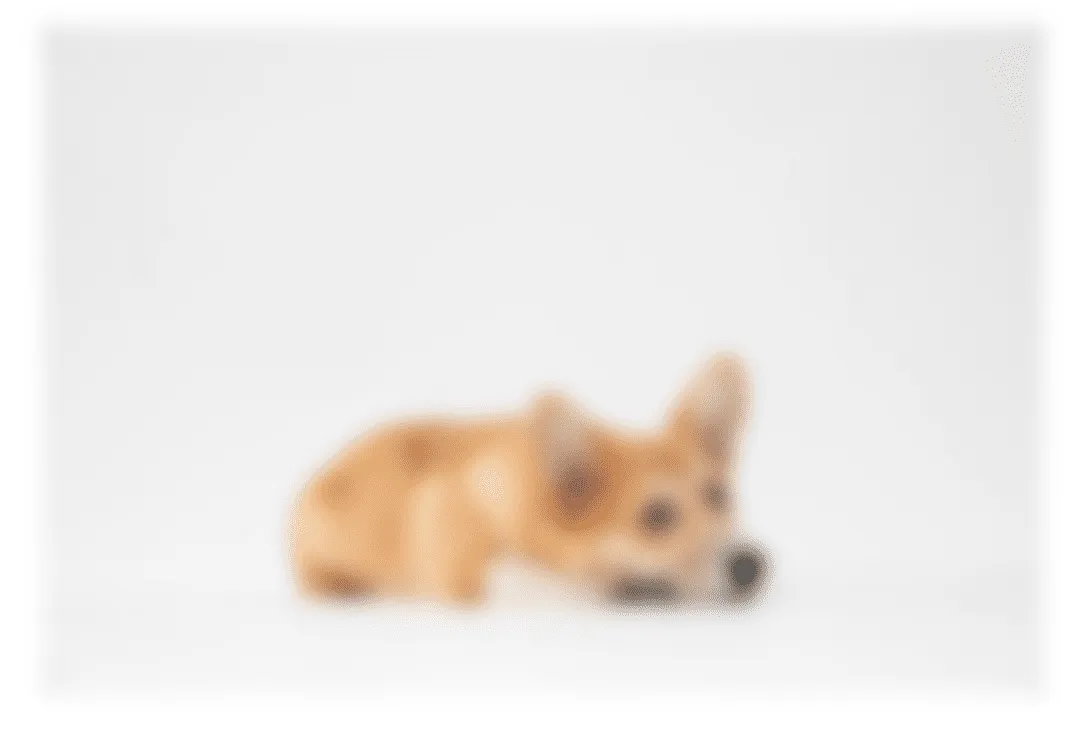
成功したコード
cogi-imgの擬似要素をdivと同じ大きさにして、backdrop-filterを指定します。
これで画像の端までぼやけることなく綺麗にぼかすことができます。
<div class="cogi-img">
<img src="./cogi.jpg" alt="">
</div>.cogi-img {
position: relative;
}
.cogi-img::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
backdrop-filter: blur(5px);
content: "";
}
.cogi-img img {
width: 100%;
object-fit: cover;
}